The progress view in SwiftUI is a native view that was introduced in WWDC 2020 and makes it really easy to indicate visually the progress of long-running tasks that take time to complete.
There are two kind of tasks to report progress for:
- Those whose completion time can be determined.
- Those whose completion time is impossible to predict.
For that reason, progress view exists in two types respectively; the linear and the indeterminate. The first one is a bar that gets filled according to the task’s completion amount, while the second is by default a circular activity indicator spinning around indefinitely until the task is over.
We are going to see both in this post, starting with the indeterminate type of progress view. However, the demonstration will not stop in the built-in progress view styles only. We will also get to know how to create custom progress view styles in order to implement unique progress views.
The indeterminate progress view
The simplest way to present an indeterminate progress view (a spinner) is this:
|
1 2 3 |
ProgressView() |
The above will display the default spinner that we are familiar with. A message can easily be presented along with the spinner; we simply need to provide it as argument to the ProgressView:
|
1 2 3 |
ProgressView(“Working…”) |

We may want sometimes to change the default tint color of the progress view. The way to manage that depends on the target operating systems that the app is going to be available for. For instance:
- If running in iOS 15 and above, then we set a tint color by applying the
tint(_:)view modifier to the progress view. - For previous system versions, we have to use the
progressViewStyle(_:)modifier passing as argument aCircularProgressViewStyleinstance. Then we provide the tint color as argument to the latter.
To handle each case easily, we can use an if #available statement as shown next. Note that this wouldn’t be necessary if there is no need to support older system versions.
|
1 2 3 4 5 6 7 8 9 |
if #available(iOS 15.0, *) { ProgressView(“Please wait…”) .tint(.purple) } else { ProgressView(“Please wait…”) .progressViewStyle(CircularProgressViewStyle(tint: .purple)) } |

To change the label’s color as well, we can use the foregroundColor modifier:
|
1 2 3 4 5 |
ProgressView(“Please wait…”) .tint(.purple) .foregroundColor(.green) |
Besides all the above that demonstrate the most common kind of usage of the indeterminate progress view, it’s also possible to provide and display any other SwiftUI view instead of just a text as argument. The following creates a progress view that contains a button that’s supposed to stop the task. That button is now the progress view’s label:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ProgressView { Button(action: { // Do something to stop the task. }) { Text(“Cancel download”) .foregroundColor(.white) } .padding(8) .background(Color.red) .cornerRadius(5) } |

The linear progress view
In order to indicate progress using the linear progress view style, we must necessarily provide it with two values:
- The final value that indicates the task completion.
- The current progress value towards the completion.
In its simplest form, a linear progress view can be presented like so:
|
1 2 3 |
ProgressView(value: progress, total: 100) |
The progress value indicates the current progress, and usually it’s a @State property:
|
1 2 3 |
@State private var value: Double = 0 |
Similarly to the indeterminate progress view, we can provide a text label here too:
|
1 2 3 |
ProgressView(“Loading…”, value: progress, total: 100) |

Of course, the above is not enough in order to see the progress view animating; we have to make sure that the progress value gets updated somehow.
The color of the progress bar can be changed, but similarly to the previous progress style, the way to achieve it depends on the system version. For iOS 15 and above we have to use the tint(_:) modifier, but for earlier versions the accentColor(_:) modifier is what we have to apply.
Note that only the progress bar’s color is changed with the view modifiers that were just mentioned. In order to change the label’s color there is another view modifier that has to be used; the foregroundColor(_:).
Once again, we can use an if #available statement so as to use the proper modifiers depending on the system version. We can avoid that if iOS 15 is the minimum required version for the app:
|
1 2 3 4 5 6 7 8 9 10 11 |
if #available(iOS 15.0, *) { ProgressView(“Loading…”, value: progress, total: 100) .tint(.gray) .foregroundColor(.blue) } else { ProgressView(“Loading…”, value: progress, total: 100) .accentColor(.gray) .foregroundColor(.blue) } |

Custom progress view styles
The default appearance of the progress view can be overridden by implementing custom progress view styles. Such a style is actually a custom type, a structure, that conforms to the ProgressViewStyle protocol. The only requirement is to implement a method called makeBody(configuration:) and return either a progress view, or any other SwiftUI view customized the way we want it.
The following snippet presents a custom progress view style. All it does is to add a background color to the progress bar, change the default tint color, add some padding and rounded corners:
|
1 2 3 4 5 6 7 8 9 10 11 |
struct WithBackgroundProgressViewStyle: ProgressViewStyle { func makeBody(configuration: Configuration) -> some View { ProgressView(configuration) .padding(8) .background(Color.gray.opacity(0.25)) .tint(.red) .cornerRadius(8) } } |
See that a ProgressView instance is initialized with the configuration parameter value, it gets the style we desire by applying various view modifiers, and eventually it’s returned from the method. To use it, we just create a new progress view that will be using this style with the help of the progressViewStyle view modifier:
|
1 2 3 4 |
ProgressView(value: progress, total: 100) .progressViewStyle(WithBackgroundProgressViewStyle()) |

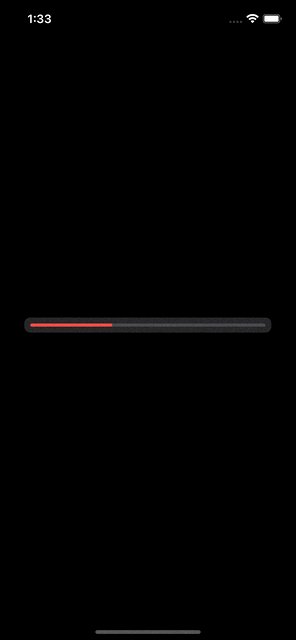
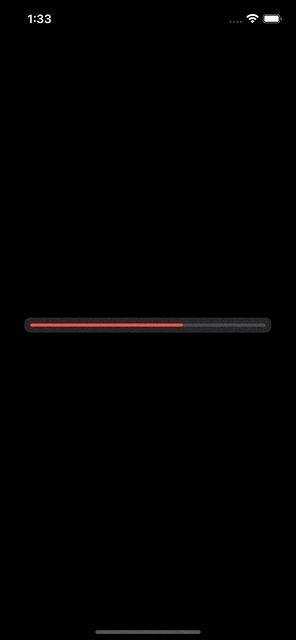
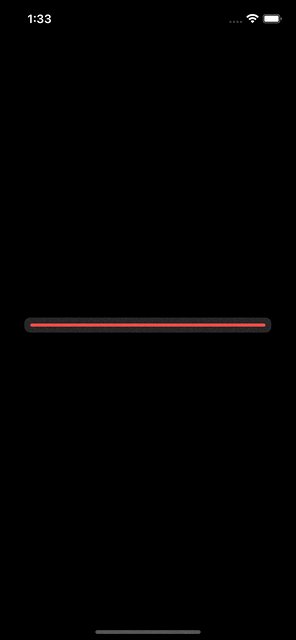
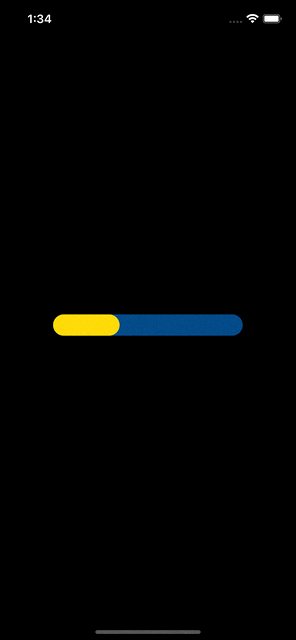
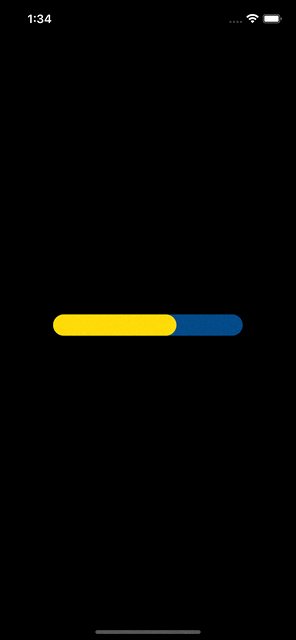
I mentioned previously that the return value of the makeBody(configuration:) method can be any SwiftUI view. With that in mind, you can see right next the implementation of another custom style. The view we return this time is a ZStack with two overlapping rounded rectangles. The first one is the background of the progress view, the other indicates the current progress that is used to increase the width accordingly:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
struct RoundedRectProgressViewStyle: ProgressViewStyle { func makeBody(configuration: Configuration) -> some View { ZStack(alignment: .leading) { RoundedRectangle(cornerRadius: 14) .frame(width: 250, height: 28) .foregroundColor(.blue) .overlay(Color.black.opacity(0.5)).cornerRadius(14) RoundedRectangle(cornerRadius: 14) .frame(width: CGFloat(configuration.fractionCompleted ?? 0) * 250, height: 28) .foregroundColor(.yellow) } .padding() } } |
Using the above once again with the progressViewStyle modifier:
|
1 2 3 4 |
ProgressView(“Loading…”, value: progress, total: 100) .progressViewStyle(RoundedRectProgressViewStyle()) |
The result is this:

A linear progress view does not have to be always horizontal. To demonstrate that, here is one last custom style implementation that’s a bit different from the above two:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
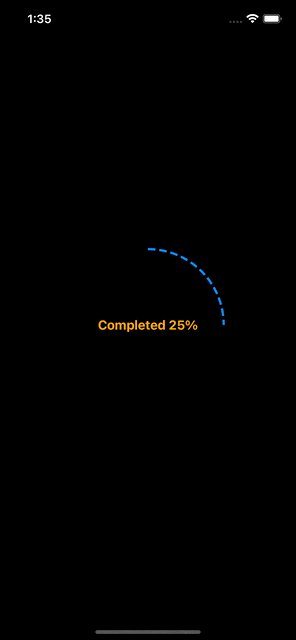
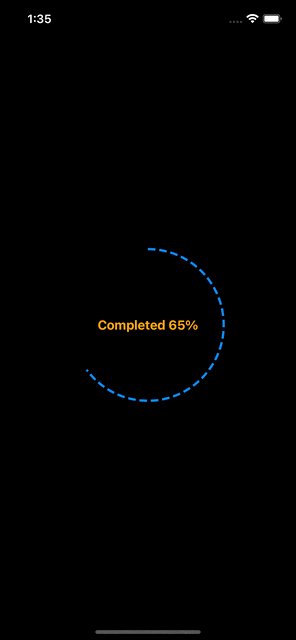
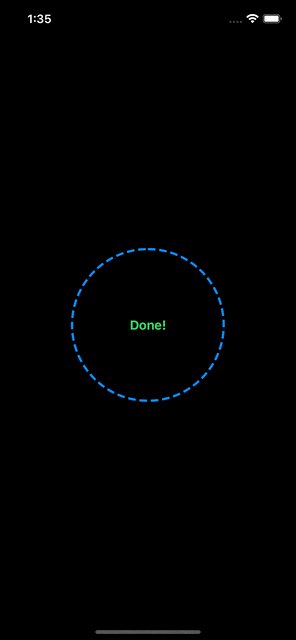
struct CustomCircularProgressViewStyle: ProgressViewStyle { func makeBody(configuration: Configuration) -> some View { ZStack { Circle() .trim(from: 0.0, to: CGFloat(configuration.fractionCompleted ?? 0)) .stroke(Color.blue, style: StrokeStyle(lineWidth: 3, dash: [10, 5])) .rotationEffect(.degrees(–90)) .frame(width: 200) if let fractionCompleted = configuration.fractionCompleted { Text(fractionCompleted < 1 ? “Completed \(Int((configuration.fractionCompleted ?? 0) * 100))%” : “Done!” ) .fontWeight(.bold) .foregroundColor(fractionCompleted < 1 ? .orange : .green) .frame(width: 180) } } } } |
The return value is once again a ZStack. We have a circular shape whose stroke is trimmed according to the current progress value; the higher the progress value, the more the circle is completed with a stroke.
The second shape is a text, “sitting” at the center of the circle and showing the progress percentage, or the “Done” value on completion.
See that in order to get the current progress we are using the fractionCompleted property from the configuration object. It’s value is in the range 0…1, but for indeterminate progress views it becomes nil. That’s why it’s necessary to unwrap its value before using it in the Text view right above.
Using this custom style is similar to the previous cases:
|
1 2 3 4 |
ProgressView(“Loading…”, value: progress, total: 100) .progressViewStyle(CustomCircularProgressViewStyle()) |
And the result is this:

Summary
Presenting a progress view in SwiftUI is easy, especially if we want to stick to the system provided ones. We’ve met various options to customize it with view modifiers, but for unique progress views, implementing custom styles is the only way to go. You can unleash your imagination and create intuitive progress views that’d be the perfect match for the user interface of your apps. I presented a few simple styles in this post, but you can go as far as you want with it; it’s always up to you. In any case, I hope what you read here today to be proved helpful in your projects.
Thanks for reading! ????????